City of Chicago | Career Center
An online information hub for individuals and businesses who want to work for the City of Chicago or need vocational support.
Project Overview
As part of DePaul University HCI Coursework and in direct partnership with Chicago’s Director of Design Jason Kunesh, our team of nine students were tasked to reimagine how residents and businesses of the City of Chicago can apply for career opportunities and find vocational support, all while maintaining the city’s world-class identity. The Chicago Career Center is a consolidation of all of the career opportunities available in the city in one convenient location. The focus was to reduce the amount of steps it took to apply for an opportunity and vocational support, while including cohesive visuals and clear language.
My Role
UX Researcher
UX/UI Designer
Skills Demonstrated
Stakeholder Relationship Development
Information Architecture
Usability Testing
Prototyping (lo, mid and hi-fi)
Research
Collaboration
Tools Used
Pen and Paper
Figma
Google G-Suite
Slack
Powerpoint
InDesign
Project Outline
Research Methods
Qualitative
Site Map: Our team created a site map of top navigation items on the existing website. We organized the items and their related pages according to our project scope. We later used the insights of the information architecture along with the feedback from the user’s search query analytics to generate the content structure of our product.
Cognitive Walkthrough: This was conducted to reveal usability issues with the current version of the job site. The test revealed confusing language, redundant information, unclear directions, and excessive steps.
Competitive Analysis: Conducted to define textual and visual design patterns among similar products on the market to define our design directions. The competitive analysis was broken into two categories: similar metropolitan city career pages and current job search engines.
Metropolitan city websites: We selected major cities in the US, such as New York City, Los Angeles, and Boston, and categorized our research into both informative content and tasks.
Job search engines: We researched three major job search engines in the private sector to conceptualize the job search function and job application process.
Stakeholder Meetings: Our team met periodically with the City of Chicago’s Director of Design. This consultation offered realistic feedback and shaped our designs to fit the overall culture and branding of the city website.
Quantitative
Analytics: We gathered user’s data from one-month internal and six-month external search using Google Analytics. These search inputs helped us capture the landscape of visitors’ search patterns so that we could organize the web content in a meaningful and efficient manner for our users.
Findings
Primary Research
Take up to 8 - 9 steps to get to career section on site.
Career Information is spread out in multiple locations throughout the site.
6 - 7 types of career portals exist on the site, all showing the same information.
Confusing language throughout site makes it challenging for user to accomplish goals.
Information is present in multiple formats like text and PDF links.
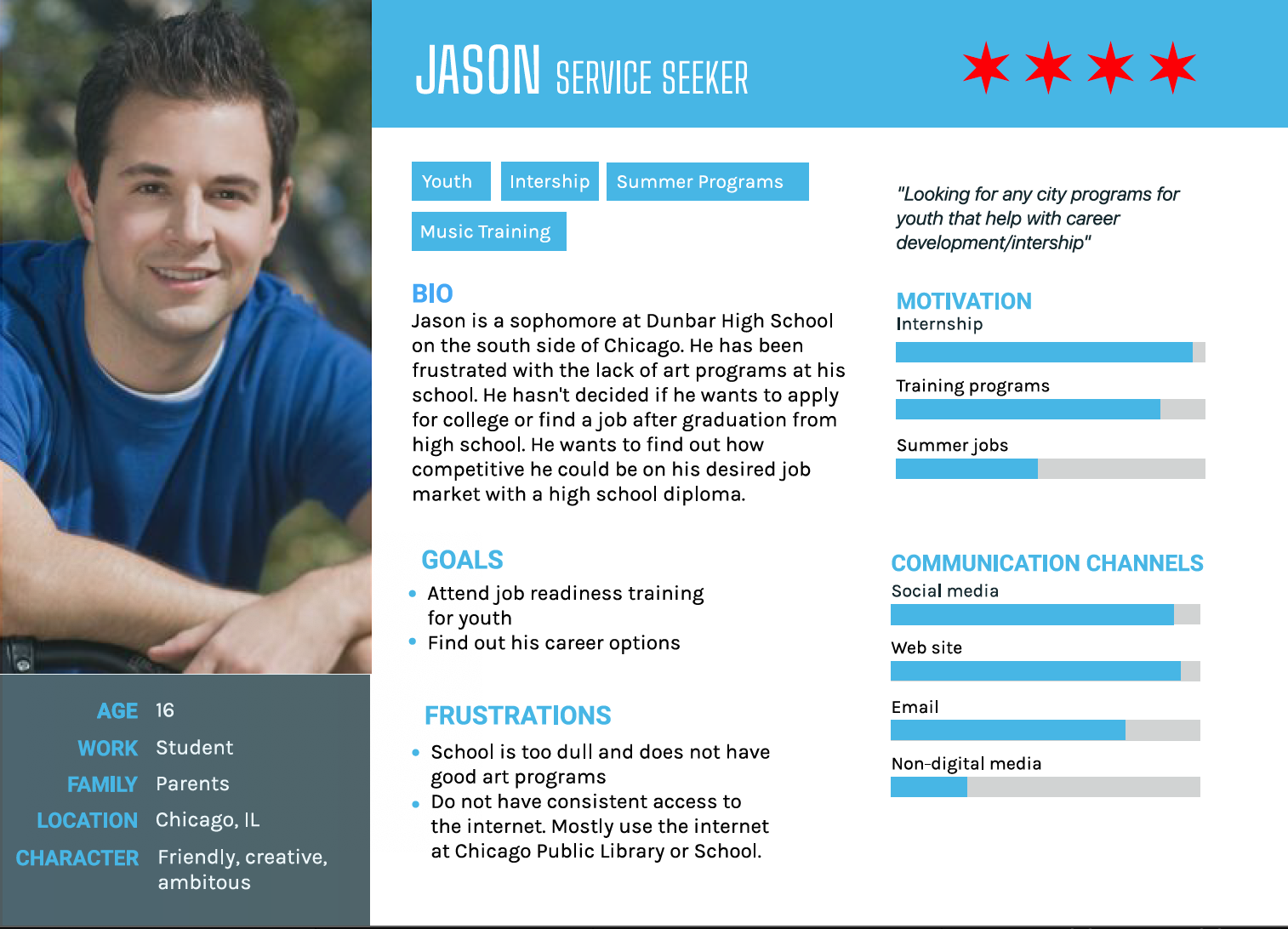
Personas
Wire-framing & Prototyping
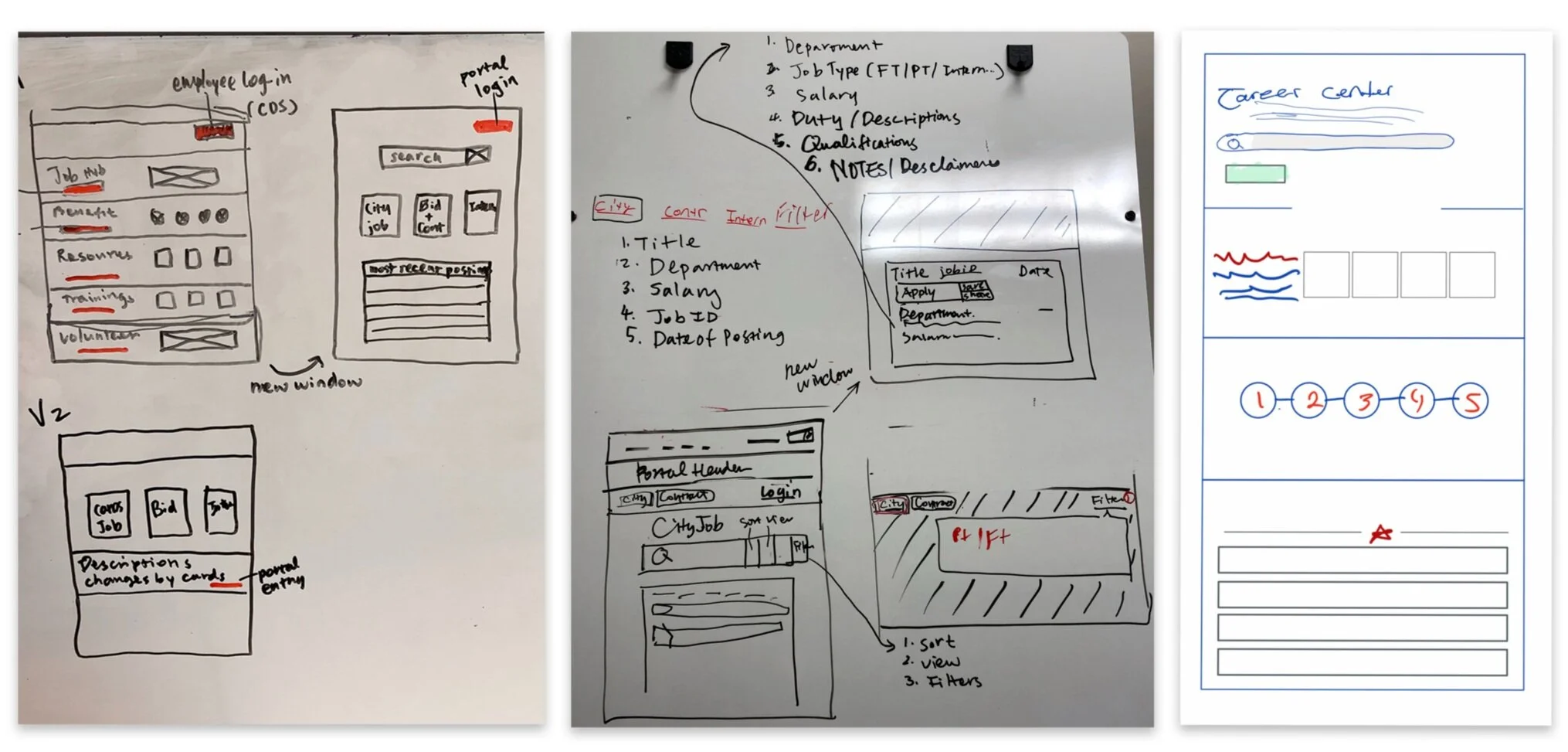
Sketches
We began the design phase with paper sketches to see where our exploration would take us. For the first round we did one set of sketches and then went straight into Figma to create the prototype. After some usability issues with our design, we went back into paper sketches to further develop our ideas.
Low-fi
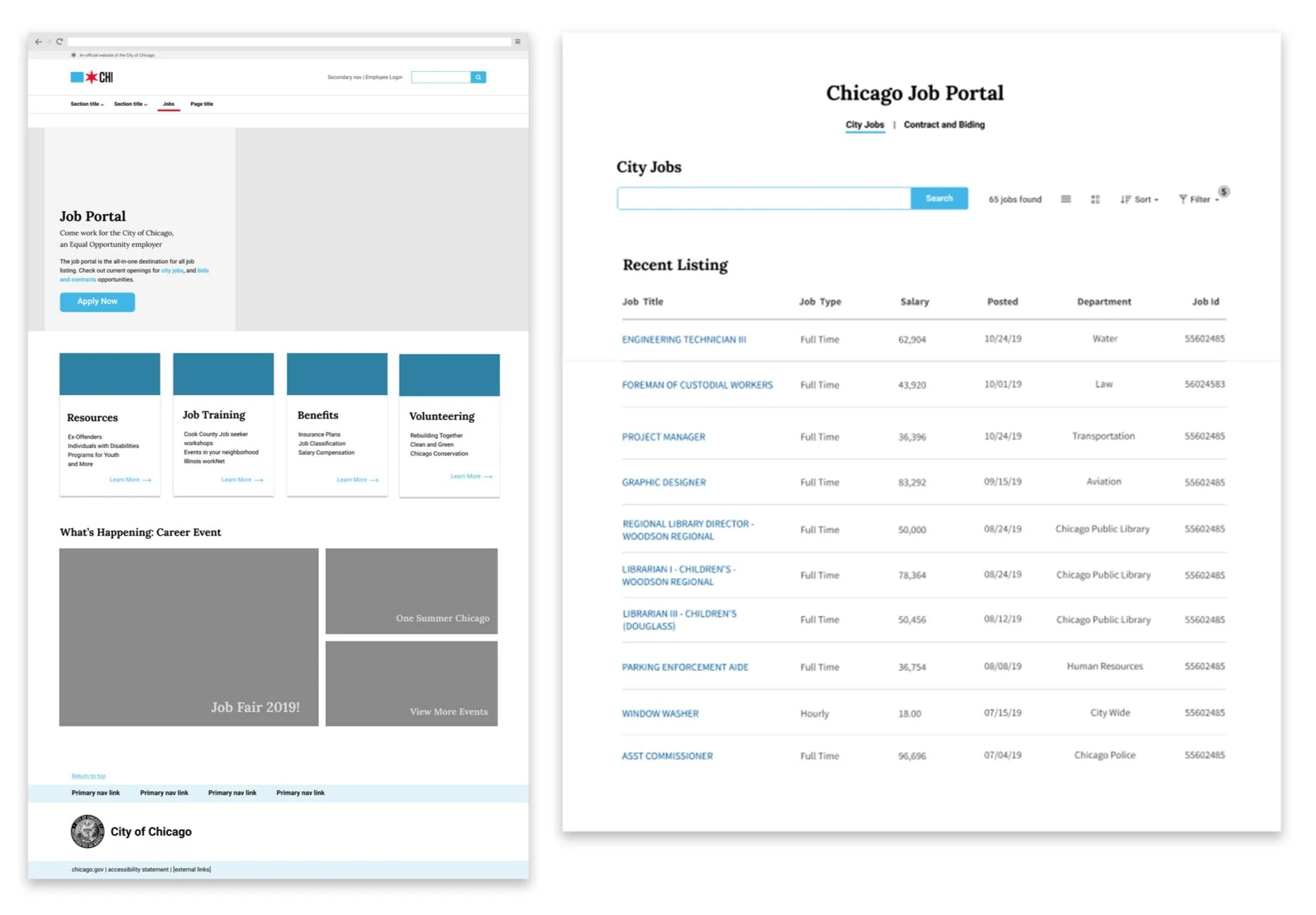
The idea for the lo-fi was to have everything in one centralized location. After viewing the city’s current site, which had multiple locations for the same information, and six portals for viewing jobs, we felt it was important to consolidate onto a single page.
Low-fi V2
On this version, we have more hierarchy and the addition of four buckets of information. The buckets are Resources, Job Training, Benefits, and Volunteering. Finally at the bottom, we added a section for career events to make our page more engaging,
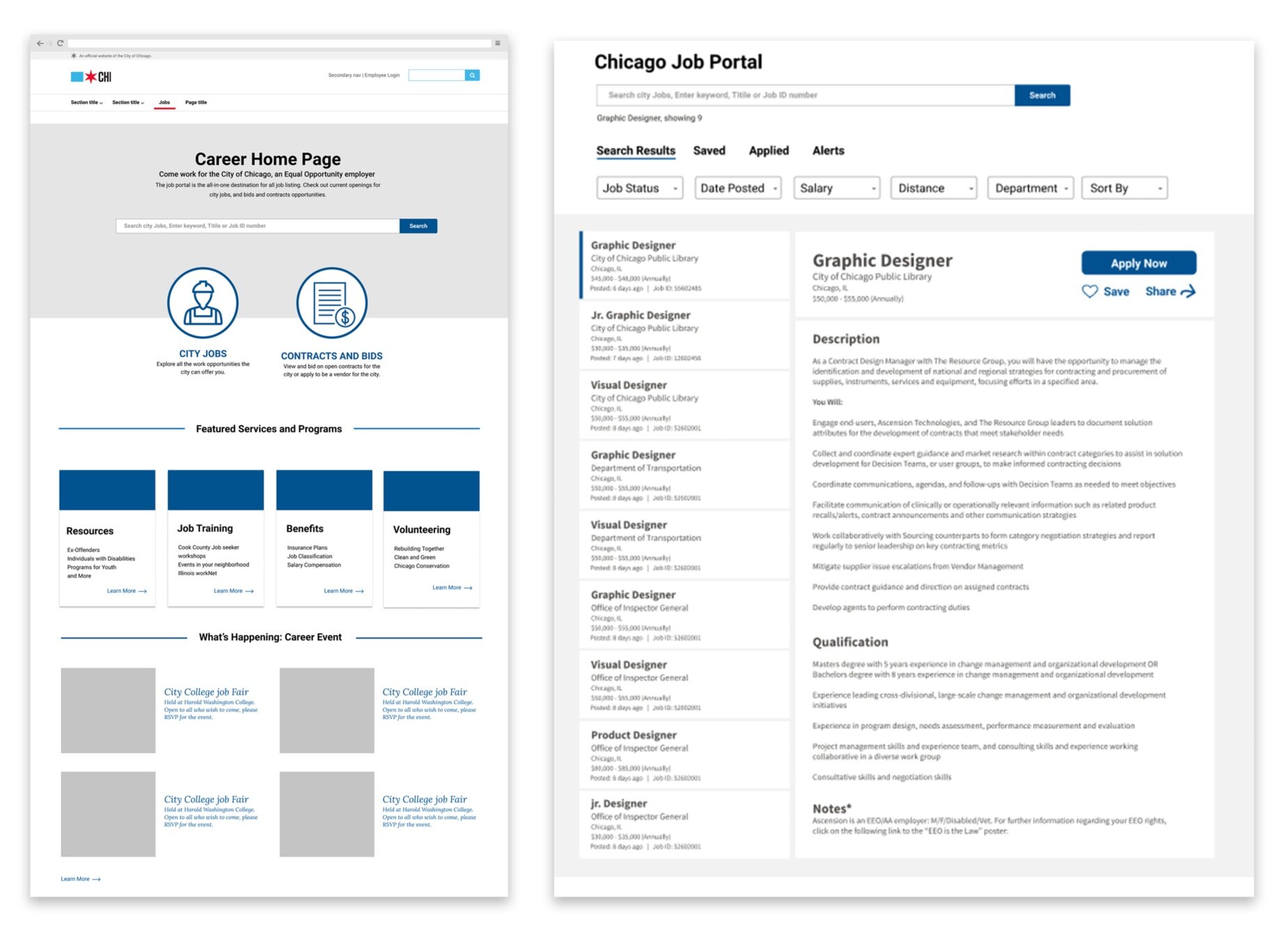
Mid-fi
From our testing, we discovered confusion from contract and bidding. As a result, we pulled it from the portal and added it to the career hub page. This gave use two portal entries from the career hub.
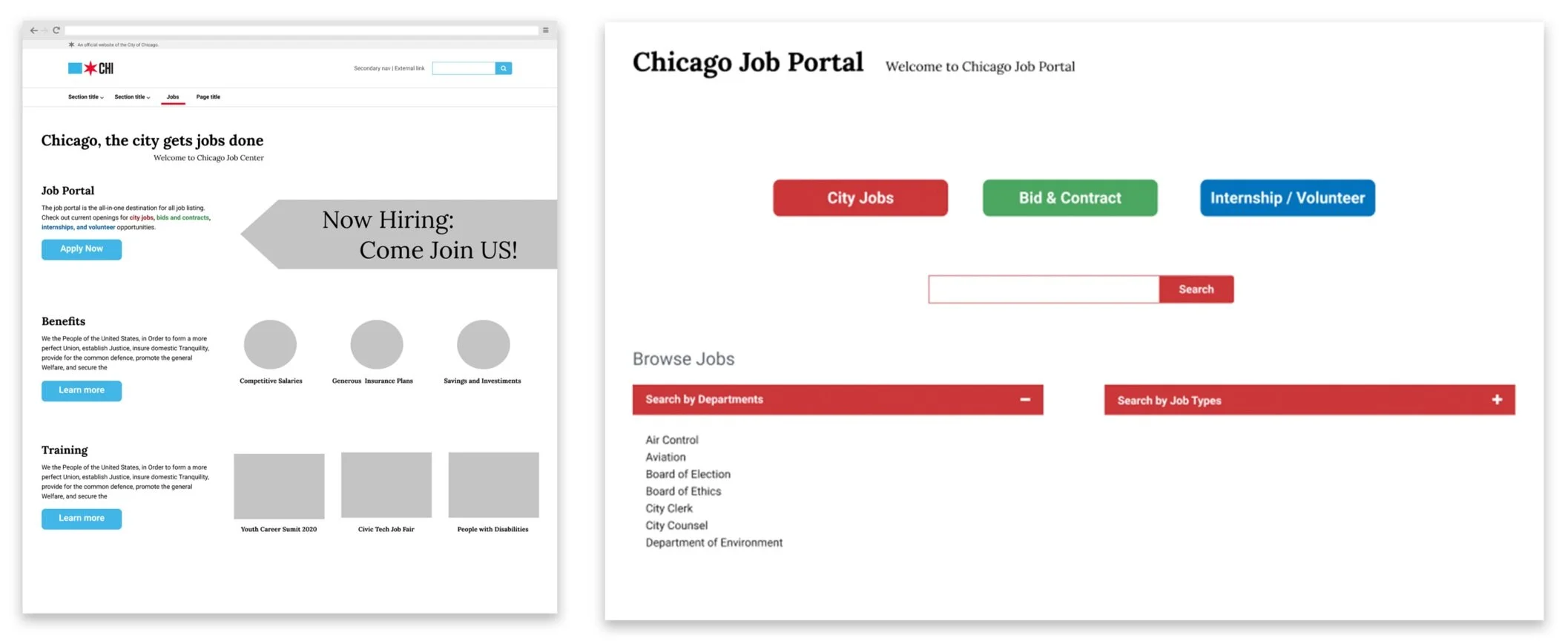
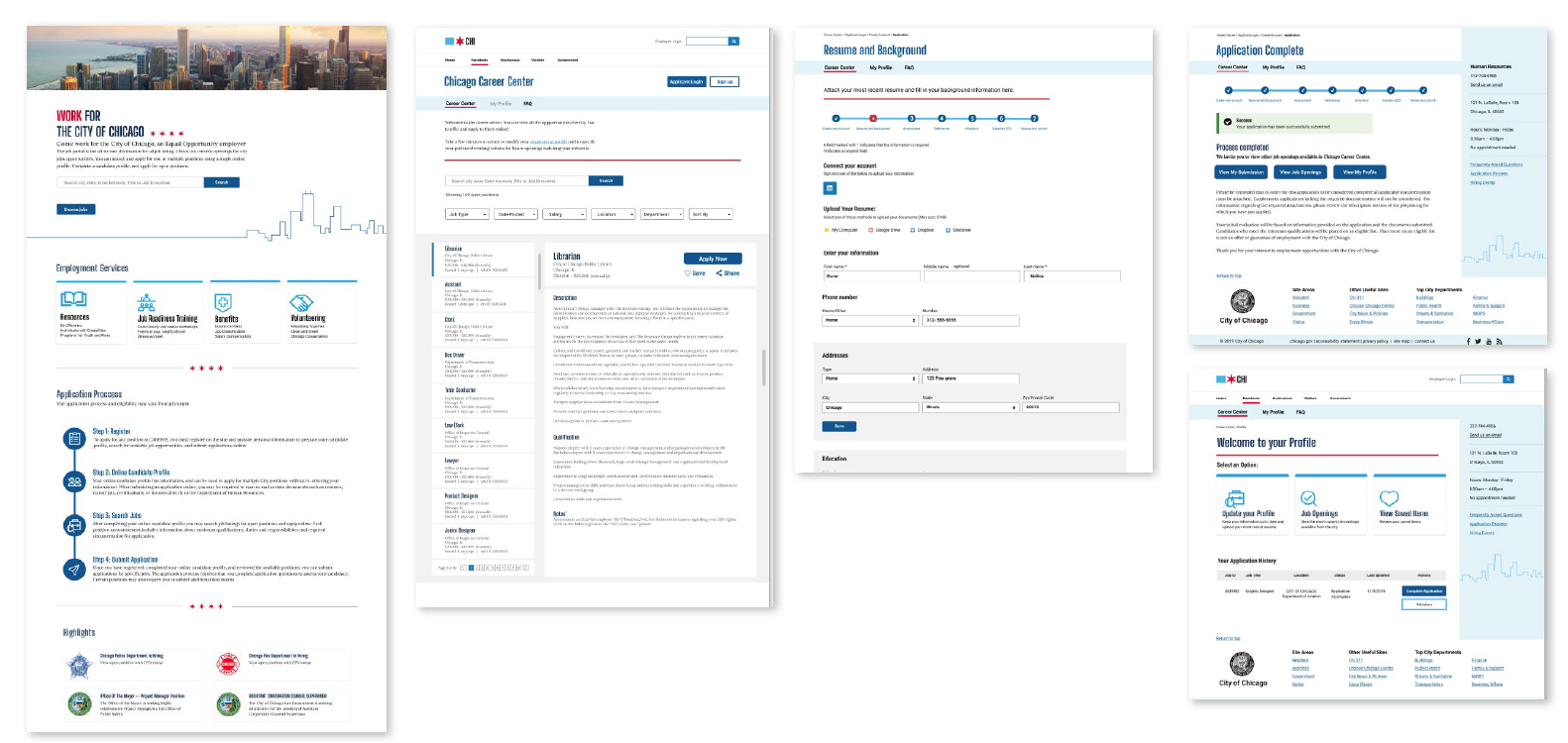
Final Designs
Our solutions offer an All-in-One center to capture the most searched queries from the website visitors in one screen. Visitors no longer need to jump through different pages to find answers to their search. The prospective business partners and job applicants now have separate entry points to the custom information.
We used user-friendly language, icons, and visual elements to deliver easily digestible content that reduces cognitive load. We included information shortcuts on the right panel of site pages. We also added seven new components to the Chicago Design System focusing on iconology and user interface elements
Career Hub
The Career Hub is the main page for everything job related with the city. It is broken down into four sections: Job search, Employment Services, Application Process, and Highlights. From our testing, we found our participants wanted two points of entry in to the Chicago Career Center. We incorporated a search bar and a call to action (Browse Jobs).
Employment Services - Through our research on the existing city site, we were able to identify four buckets of information for vocational support. These buckets are Resources, Job Readiness Training, Benefits, and Volunteering.
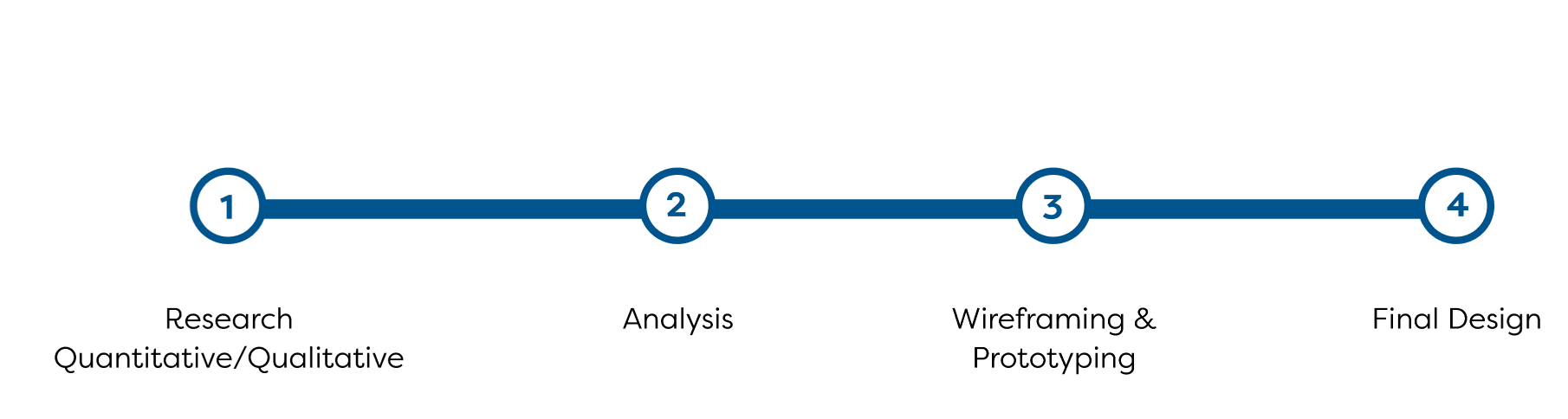
Application Process - This four-step process was incorporated to prep users with the information they might need before starting the application process and give them a mental model of what to expect.
Highlights - To reduce the amount of steps it took to find information, we included the “Highlights” section. This section provides user with the most recent promotional jobs provided by the city, like CPD, CFD and featured position at Mayor’s office.
Design System Contributions
As per the requirements of the project, our team also contributed components to help complete the Chicago Design System.
Drop down menu selector
Drop down menu multi-selector
Radio buttons
Check boxes
TEAM MEMBERS
Marcos Perez
Iu-Luen Jeng